Changing the top bar
I want to have a slightly different feel to my blog, and have decided to try to change the appearance. I don't want to do to much development in this blog, but I think a bit of blogger pimping is OK, and not too technical.
I have not, yet, looked up how to do this, so I have started by pasting the template code into a text editor.
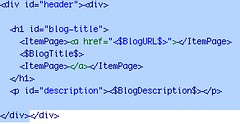
Here is the html code that shows the header
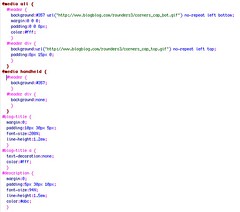
And here is the CSS code
All the changes are going to be done in the CSS.
To start I will copy the existing text to a new document and save it so I can go back.
I want a background image, so first I need to create one in photoshop.
I have saved the image onto flickr (If you don't know what flickr is, I will explain it in a post tomorrow) and then started fiddling with the code.
First thing to do was to insert the image.
in the header CSS code I looked for the div tags
@media all {
#header {
background: #EEEECC url("http://www.blogblog.com/rounders3/corners_cap_bot.gif") no-repeat left bottom;
margin:0 0 0;
padding:0 0 8px;
color:#000;
}
#header div {
background:url("http://www.blogblog.com/rounders3/corners_cap_top.gif") no-repeat left top;
padding:8px 15px 0;
}
}
@media handheld {
#header {
background:#EEEECC;
}
#header div {
background:none;
}
The bits in bold needed changing to refer to the new image.
Here is the code after changing:
@media all {
#header {
background:#EEEECC url("http://static.flickr.com/106/271691934_0eafcbf414_o.gif") no-repeat; {new image ref
margin:0 0 0; {no margin
padding:0 0 0px;
height:100px; {made the box a static height so that the image can be seen completely
color:#000; {change text to black
}
#header div {
/* background:url("http://www.blogblog.com/rounders3/corners_cap_top.gif") no-repeat left top;*/ {top corners commented out
padding:8px 15px 0;
}
}
As you can see I am no developer, but it wasn't too difficult to unpick this. I will continue to pimp little bits, and may even buy a book on CSS!
The difference can be seen here:
Before:
After:
Blogged with Flock







0 Comments:
Post a Comment
<< Home